前回導入編をご紹介しました。基本の使い方についてはぜひこちらをご参照ください。
今回は応用編として、実際の実装時に行ったカスタマイズをいくつかご紹介します。
各オプションやプラグインを感覚的に試せるページが公式にありますので、必要なものを試すには以下を参考にしてみてください
カスタマイズ用CSSを読み込む
見た目などをカスタマイズしたい時のCSSを読み込む方法です。
const cssUrl = document.querySelector('link[rel="stylesheet"]').href
const picker = new easepick.create({
element: document.querySelector('#calendar'),
css: [ cssUrl ],
});今回はstylesheetを読み込んでいるlinkタグのURLを取得し、cssオプションにこのURLを設定します。
ちなみに、以下のように読み込むCSSの方でeasepickのcssを読み込んでおけば上記のように cssUrl 1つ読み込めば良いのでスッキリします。
// application.sass.scss
@import "@easepick/core/dist/index";選択範囲を限定する
選択可能範囲を限定したい場合は、 @easepick/lock-plugin を使用します。
https://easepick.com/packages/lock-plugin.html#:~:text=easepick/kbd-plugin-,%40easepick/lock-plugin,-Quick example
$ npm install @easepick/core @easepick/lock-plugin
// your_js_file.js
import { easepick } from '@easepick/core';
import { LockPlugin } from '@easepick/lock-plugin';
const picker = new easepick.create({
element: document.getElementById('datepicker'),
css: [
'<https://cdn.jsdelivr.net/npm/@easepick/core@1.2.1/dist/index.css>',
'<https://cdn.jsdelivr.net/npm/@easepick/lock-plugin@1.2.1/dist/index.css>',
],
plugins: ['LockPlugin'],
LockPlugin: {
minDate: new Date('2023-04-01'),
maxDate: new Date('2024-03-31'),
},
});プラグインは、本体の plugins オプションで使うものを指定してください。その後 プラグイン名: { options ... } で使用可能です。
今回は plugins: ['LockPlugin'] 以下になり、 minDate オプションで最小選択可能日を指定し、 maxDate オプションで最大選択可能日を指定できます。もちろんどちらかだけでも大丈夫です。
エンドレススクロールにする
正確にはエンドレスではないのですが、1月〜12月の1年ずつとかしかできないものが多い中、easepickでは年を跨いでスクロールすことができます。
使用するのは calendars オプションです。
const calendar = new easepick.create({
element: document.querySelector('#calendar'),
lang: 'ja-JP',
css: [stylesheetUrl],
format: 'YYYY年MM月DD日',
calendars: 24,
});上記は calendars: 24 としているので24ヶ月分のカレンダーが一度に表示されます。
このままだと24ヶ月分が縦一列にずらっと並んでしまいますので、適度な縦幅と overflow: scroll; で調整してあげてください。
表示カレンダーの始まりを任意の月にする
上記のままでも良いのですが、これだと現在の月から24ヶ月分が表示されることになります。
例えば選択可能日が2023年4月~2024年3月までの間の12ヶ月間を表示したい場合 calendars: 12 だけだと本日(2024/1/30)の日付を元に2024年1月~2024年12月までの12ヶ月間になってしまい目的の年跨ぎのスクロールになりません。
残念ながら公式の方で初めに月を指定するオプションを見つけることができなかったので、今回はJavaScriptを使って自前で指定することにしました。
initializeEasePick() {
const calendar = new easepick.create({
element: document.querySelector('#calendar'),
lang: 'ja-JP',
format: 'YYYY年MM月DD日',
calendars: 12,
css: [stylesheetUrl],
plugins: [
LockPlugin,
],
LockPlugin: {
minDate: new Date('2023-04-01'),
maxDate: new Date('2024-03-31')
}
});
calendar.calendars[0].subtract(10, 'month');
return calendar
endポイントは calendar.calendars[0].subtract(9, 'month'); この部分です。
calendarオブジェクトの calendars という配列の中に表示される月が入っているようなので、現在の月から必要な数を引いてcalendarsの先頭が目的の月になるようにしてあげればその月を基準に12ヶ月とすることができます。
イベントを設定する
coreにある setup オプションを使うと click や select などのイベントを設定することができます。
initializeEasePick() {
const calendar = new easepick.create({
element: document.querySelector('#calendar'),
lang: 'ja-JP',
format: 'YYYY年MM月DD日',
calendars: 12,
css: [stylesheetUrl],
setup(calendar) {
calendar.on('view', () => {
// Processing when calendar is displayed.
})
calendar.on('click'), () => {
// Processing when clicked.
})
calendar.on('select'), () => {
// Processing when selected.
})
},
});
}view はカレンダーが表示された時の処理になります。
click はおそらくカレンダーがクリックされた時の処理だと思われ、日付をクリックしたとしても [e.target](<http://e.target>) で取得できるのは .easepick-wrapper の要素でした。ですので、clickイベントについては少しクセがありそうなのでご注意ください。
select は日付(もしくは期間)が選択された時の処理です。 autoApply がtrueであれば日付をクリックしたときで、falseの場合はapplyボタンを押した時になります。
※なお、これらの処理はeasepickのデフォルトの処理の前に実行されるらしく、例えばクリックしたときに何か要素を追加した場合、その後のデフォルトの処理で上書きされてしまって消えてしまうということがありましたのでご注意ください。
期間ボタンをつける
「今月」や「過去30日」などのボタンをつけます。
import { easepick } from '@easepick/core';
import { RangePlugin } from '@easepick/range-plugin';
import { PresetPlugin } from '@easepick/preset-plugin';
const calendar = new easepick.create({
element: document.querySelector('#calendar'),
css: [ stylesheetUrl ],
plugins: [RangePlugin, PresetPlugin],
});
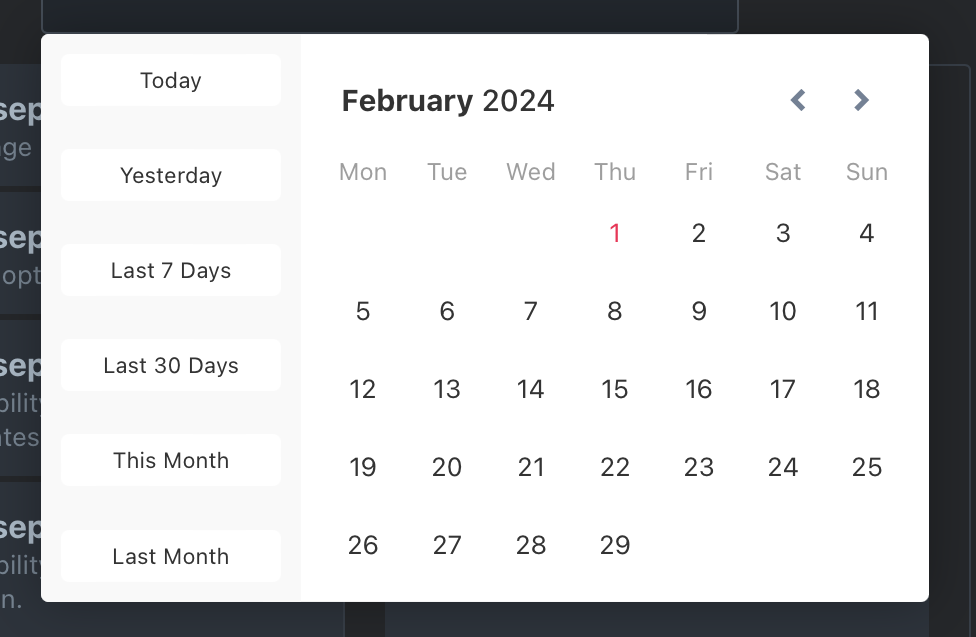
こちらの設定で以下の写真にある左側のボタンが設定されます。

期間ボタンをカスタマイズする
このままの状態で使えることはなかなかないと思うので、上記をカスタマイズします。具体的にはラベルの表示と選択期間を変更します。
const currentDate = new Date();
const calendar = new easepick.create({
element: document.querySelector('#calendar'),
css: [ stylesheetUrl ],
plugins: [RangePlugin, PresetPlugin],
PresetPlugin: {
customPreset: {
'今日': [currentDate, currentDate],
'先月': [
new Date(currentDate.getFullYear(), currentDate.getMonth() - 1, 1),
new Date(currentDate.getFullYear(), currentDate.getMonth(), 0)
],
'今月': [
new Date(currentDate.getFullYear(), currentDate.getMonth(), 1),
new Date(currentDate.getFullYear(), currentDate.getMonth() + 1, 0)
],
}
});上記のように customPreset オプションの値として、 ラベル名: [ startDate, endDate] を設定することでこちらのラベルを使用することができます。
まとめ
今回はJavaScriptのカレンダーライブラリであるeasepickをご紹介しました。
現在はあまり日本語で紹介されている記事はあまり見つからなくてかなり苦労しました。。。ですが年跨ぎのスクロールや期間ボタンをオプションで設定できるのはいいなと思いました。
お役に立てたら幸いです。最後まで読んでいただきありがとうございました。




コメント