CSSで三角形を作るには borderを使う方法と、 clip-pathを使う方法の2つがあります。
今までは borderを使っていましたが、 clip-pathは感覚的に分かりやすかったので両方の使い方をご紹介します。
borderを使う方法
こちらは昔からよく使われている有名なもので、4辺のborderの幅を調整・組み合わせて作る方法です。
.triangle {
border-top: 50px solid red;
border-right: 50px solid green;
border-left: 50px solid blue;
border-bottom: 50px solid yellow;
}

原理としては上記のように、四方の border を太くしていくことで、それぞれの内側の辺が交わる部分が増えていき、それによってだんだん斜めになっていきます。
ですので、「三角形の高さ=色をつけているborderの太さ」ということになります。
この部分が少し分かりにくい、感覚的に実装しずらい点かなと思います。
上記では4辺のborderに色をつけたので4色の四角形になってしまいましたが、
実際には三角形にしたい部分の両脇を透過することで三角形になります。
.triangle {
border-right: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 50px solid red;
}

transparent は要素を透過するプロパティです。
先ほど緑と青色に塗っていた左右の辺を透過することで、実質三角形に見えるというわけです。
clip-pathを使う方法
clip-path とは、表示領域を操るプロパティです。
どういうことかというと、 clip-path で指定した領域内を表示させ、外側は非表示にするというものです。
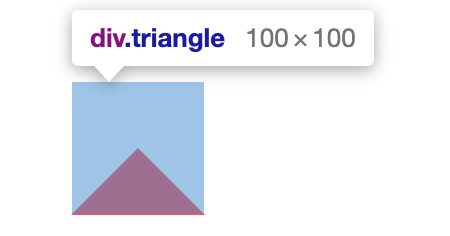
この方法の場合は、値に polygon (多角形)を指定することで三角形を作ります。
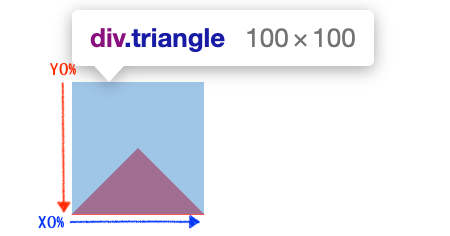
polygonは各頂点の位置を、全体から見た座標で指定する形で指定します。
clip-path: polygon(x y, x y, x y);
引数はx yのペアで1つとし、第1引数=左下、第2引数=右下、第3引数=頂点の順番です。
widthとheightで示している数値が100%、画像にある位置を0%とし、それぞれの頂点をどの位置に持ってくるかを引数に示します。
.triangle {
width: 100px;
height: 100px;
background-color: red;
clip-path: polygon(0 100%, 100% 100%, 50% 50%);
}

まとめ
今回はCSSで三角形を作る方法として、 border と clip-path の二つをご紹介しました。
ずっとborderを使っていましたがいまいち仕組みが分かりずらく、毎回調べていた中でclip-pathの存在に気づき、こちらの方が感覚的に分かりやすいと思いました。
よろしければ皆さんも使ってみてください。



コメント